2008年01月18日
ソラマメブログ表示画面のカスタマイズについて
ソラマメのブログ表示画面が、1月7日よりオリジナルでカスタマイズできるようになりましたね。
以前から私もずっとトップ画面に写真を入れてみたいな~っていう希望がかないました~!
嬉しい^^

かねてから、画面を変更するにはどうやったらいいのかな~と考えていましたが、
スタイルシートなどの知識はゼロのため、皆目見当がつかず手をつけられない状態だったんです。
今回の機能を使ってやってみたところ、もう皆さんがご覧になったとおり、
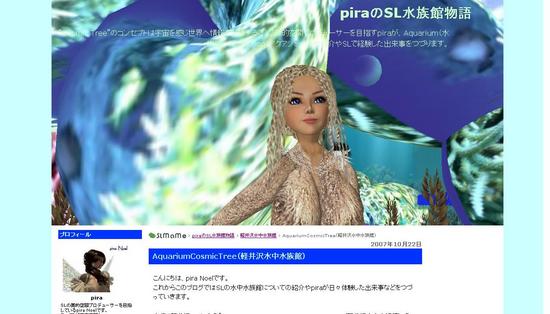
ばば~んと写真を表示してカラフルにインパクトのあるデザインにすることができました。
しかし、じつはこのオリジナルデザイン編集機能をつかっても、やっぱり微調整が必要で
結構その部分について悩みましたので、今後編集したい方のためにお伝えします。
まず、トップ画面に使用する写真を用意します。
これは画面上に大きく表示したければ、画素数が大きい写真であることが大切です。
まったくそのあたりがわからずに調整していたところ、どうしてもwebページ画面の横幅に対して
写真が小さく、その結果左右の余白部分が異常に広くて文字が読みにくい現象が起きていました。
そこで、もともと使用する写真をプロパティで画素数をチェックして、十分大きな画素数であるか
確認してからアップします。
ちなみに現在の写真の画素は358KBです。以前使用していたのは171KBでした。
これは好みの問題もあると考えるので、大きければよいということでもないかもしれません。
またこれが最適かどうかは不明です、あくまでもご参考程度にね!
画面設定で一番悩んだのはこの部分です。
それ以外は、ソラマメスタッフブログのコーナーで紹介されている手順とおりに設定していけば
問題なくカスタマイズできるでしょう。
オリジナルデザイン編集機能についてちょっとだけご紹介
【管理画面】
左メニュー→ブログの設定の中のテンプレート
↓
オリジナル★テンプレートの作成(再作成)
この画面が出ます。まずはテンプレート名を決めて入力。
そして、テンプレートのタイプを3つの中から決めます。
ちなみに私は真ん中の「サイドバー左」のタイプです。
ブログ全体の設定で文字の色と背景の色を選択します。
左側にどの部分の色の設定かがわかるように表示してあるので、
色を選択するだけです。ちなみに私は、文字の色は黒、背景は淡いグリーンにしました。

次に、テーマカラーの設定です。こちらにも文字の色と背景の色の設定があります。
お勧めは都度プレビューをしながら色バランスをチェックすることです。
色でずいぶんとイメージが変わりますよね!

最後に、ヘッダーの設定ですが、ここで写真をアップします。
ヘッダー画像で写真を指定しアップロードします。
アップロードに関する注意点がいろいろ記載されているので確認しましょう。
そして、ブログタイトルの設定とブログ説明文の設定を最終的に行って終了です。

ねっ!簡単でしょ!
ここまではよいのですが、さらに画面の編集を行いたい方のために、
下記を参照してスタイルシートの調整を行い、さらにオリジナルなテンプレートを
作成してみてください。
【管理画面】
左メニュー→ブログの設定の中のテンプレート
↓
画面右→編集の中のカスタマイズ
↓
スタイルシート:
↓
●body{ の項目 backgroundを修正
background: #ffffff url(http://www.XXX.com/img/XXX.jpg) ; →→→→背景画像の設定(画像をサーバ内に設置)
●#container{ の項目 サイト全体の横幅を修正
width:850px; →→→→横幅の設定(ここを広げると外の余白が狭まる)
●#banner,#subbanner{ の項目 backgroundを修正
background:#787878 url(http://www.XXX.com/img/XXX.jpg) left bottom; →→→→タイトル画像の設定(画像をサーバ内に設置)
height:390px; →→→→タイトル画像の高さ
●#content{ の項目 ページ右側部分の横幅を修正
width:655px; →→→→横幅の設定(記事が表示される部分の横幅)
●#links{ の項目 ページ左側部分の横幅を修正
width:185px; →→→→横幅の設定(メニューが表示される部分の横幅)
<注意!>
これはお友達に教えてもらった取っておきのあんちょこです。
なので申し訳ないのですが、細かなことについてまったくの素人なので
残念ながら質問にはお答えできかねます。
上記を教えてくれた親友ありがとう!設定できて感謝感激です♪
詳しくはこちら↓
【新機能】ソラマメブログのオリジナルデザイン編集機能
http://staff.slmame.com/e105557.html
以前から私もずっとトップ画面に写真を入れてみたいな~っていう希望がかないました~!
嬉しい^^
かねてから、画面を変更するにはどうやったらいいのかな~と考えていましたが、
スタイルシートなどの知識はゼロのため、皆目見当がつかず手をつけられない状態だったんです。
今回の機能を使ってやってみたところ、もう皆さんがご覧になったとおり、
ばば~んと写真を表示してカラフルにインパクトのあるデザインにすることができました。
しかし、じつはこのオリジナルデザイン編集機能をつかっても、やっぱり微調整が必要で
結構その部分について悩みましたので、今後編集したい方のためにお伝えします。
まず、トップ画面に使用する写真を用意します。
これは画面上に大きく表示したければ、画素数が大きい写真であることが大切です。
まったくそのあたりがわからずに調整していたところ、どうしてもwebページ画面の横幅に対して
写真が小さく、その結果左右の余白部分が異常に広くて文字が読みにくい現象が起きていました。
そこで、もともと使用する写真をプロパティで画素数をチェックして、十分大きな画素数であるか
確認してからアップします。
ちなみに現在の写真の画素は358KBです。以前使用していたのは171KBでした。
これは好みの問題もあると考えるので、大きければよいということでもないかもしれません。
またこれが最適かどうかは不明です、あくまでもご参考程度にね!
画面設定で一番悩んだのはこの部分です。
それ以外は、ソラマメスタッフブログのコーナーで紹介されている手順とおりに設定していけば
問題なくカスタマイズできるでしょう。
オリジナルデザイン編集機能についてちょっとだけご紹介
【管理画面】
左メニュー→ブログの設定の中のテンプレート
↓
オリジナル★テンプレートの作成(再作成)
この画面が出ます。まずはテンプレート名を決めて入力。
そして、テンプレートのタイプを3つの中から決めます。
ちなみに私は真ん中の「サイドバー左」のタイプです。
ブログ全体の設定で文字の色と背景の色を選択します。
左側にどの部分の色の設定かがわかるように表示してあるので、
色を選択するだけです。ちなみに私は、文字の色は黒、背景は淡いグリーンにしました。
次に、テーマカラーの設定です。こちらにも文字の色と背景の色の設定があります。
お勧めは都度プレビューをしながら色バランスをチェックすることです。
色でずいぶんとイメージが変わりますよね!
最後に、ヘッダーの設定ですが、ここで写真をアップします。
ヘッダー画像で写真を指定しアップロードします。
アップロードに関する注意点がいろいろ記載されているので確認しましょう。
そして、ブログタイトルの設定とブログ説明文の設定を最終的に行って終了です。
ねっ!簡単でしょ!
ここまではよいのですが、さらに画面の編集を行いたい方のために、
下記を参照してスタイルシートの調整を行い、さらにオリジナルなテンプレートを
作成してみてください。
【管理画面】
左メニュー→ブログの設定の中のテンプレート
↓
画面右→編集の中のカスタマイズ
↓
スタイルシート:
↓
●body{ の項目 backgroundを修正
background: #ffffff url(http://www.XXX.com/img/XXX.jpg) ; →→→→背景画像の設定(画像をサーバ内に設置)
●#container{ の項目 サイト全体の横幅を修正
width:850px; →→→→横幅の設定(ここを広げると外の余白が狭まる)
●#banner,#subbanner{ の項目 backgroundを修正
background:#787878 url(http://www.XXX.com/img/XXX.jpg) left bottom; →→→→タイトル画像の設定(画像をサーバ内に設置)
height:390px; →→→→タイトル画像の高さ
●#content{ の項目 ページ右側部分の横幅を修正
width:655px; →→→→横幅の設定(記事が表示される部分の横幅)
●#links{ の項目 ページ左側部分の横幅を修正
width:185px; →→→→横幅の設定(メニューが表示される部分の横幅)
<注意!>
これはお友達に教えてもらった取っておきのあんちょこです。
なので申し訳ないのですが、細かなことについてまったくの素人なので
残念ながら質問にはお答えできかねます。
上記を教えてくれた親友ありがとう!設定できて感謝感激です♪
詳しくはこちら↓
【新機能】ソラマメブログのオリジナルデザイン編集機能
http://staff.slmame.com/e105557.html
Posted by pira at 23:59│Comments(0)
│その他









